Novaco Help Center
Find answers and explore our resources to get the most out of
Novaco's Virtual Assistants.
General questions:
Learn the basics of Novaco’s AI-powered virtual assistants
and how they can transform dealership communication.
Novaco is a next-generation AI platform that provides Virtual Assistants for car dealerships. These assistants are designed to enhance dealership efficiency, automate conversations, and improve customer interactions across multiple channels.
Novaco connects directly to a dealership’s internal systems, such as CRM, DMS, and service booking tools, ensuring seamless integration and real-time access to relevant data.
Dealers can enable Novaco Virtual Assistants on various channels, including:
• Webchat – Engaging website visitors 24/7 to answer enquiries, book appointments, and generate leads.
• WhatsApp & Messaging – Managing inbound and outbound customer interactions via popular messaging platforms.
• Employee Support – Assisting dealership staff with instant access to data, helping them respond to customers more efficiently.
By leveraging AI, Novaco ensures faster response times, reduces workload, and enhances the overall customer experience at every stage of the dealership journey.
Novaco's Virtual Assistants are designed to optimise efficiency, enhance customer interactions, and reduce dealership workload. Here are the key benefits:
✅ 24/7 Availability – Engage customers at any time, even outside business hours, ensuring no lead is lost.
✅ Seamless Integration – Connects with dealership systems (CRM, DMS, service booking tools) for real-time data access, reducing manual tasks.
✅ Automated Appointment Booking – Handles workshop and test drive bookings directly within the conversation, eliminating friction in the customer journey.
✅ WhatsApp & Messaging Support – Engages with customers on their preferred communication channels, ensuring a more convenient and personal experience.
✅ Employee Assistance – Provides dealership staff with instant access to information, reducing response times and improving service quality.
✅ Higher Conversion Rates – Engages leads instantly, answers queries accurately, and guides customers towards action, resulting in more appointments and sales.
✅ Cost Efficiency – Automates repetitive tasks, reducing reliance on human agents and allowing teams to focus on higher-value interactions.
With Novaco's Virtual Assistants, dealerships can modernise customer interactions, automate processes, and stay ahead in an increasingly digital automotive market.
Which dealership systems does Novaco integrate with?
Novaco is designed to seamlessly integrate with the key systems used by modern dealerships, ensuring a connected, automated, and efficient workflow.
🔹 CRM Systems – Synchronises with dealership CRM platforms to track leads, update customer records, and personalise interactions.
🔹 DMS (Dealer Management Systems) – Retrieves and updates vehicle inventory, pricing, and customer history in real-time.
🔹 Workshop & Service Booking Tools – Integrates with systems like Plan-IT, Claire, Autodialog, MOBO, and others to automate appointment scheduling and status updates.
🔹 Menu Pricing Systems – Supports service cost calculations and enables customers to get transparent pricing before booking.
🔹 Stock & Inventory Management – Connects with dealership stock systems to provide accurate, up-to-date vehicle availability in conversations.
🔹 Messaging Platforms – Enables AI-powered interactions on WhatsApp, live chat, and other digital channels for both customer and internal communications.
Novaco continuously expands its integrations to ensure dealers benefit from a fully connected AI-powered ecosystem, streamlining operations and improving customer engagement.
Novaco offers a suite of AI-powered Virtual Assistants designed to enhance dealership efficiency, customer interactions, and internal operations. Each solution is tailored to address specific dealership needs.
1. AutoChat – AI Virtual Assistant for Websites
🔹 What it does: AutoChat is a virtual assistant embedded on your dealership website, handling customer queries 24/7.
🔹 Key features:
✔️ Answers frequently asked questions (e.g., stock availability, financing options, trade-ins).
✔️ Schedules workshop appointments and test drives.
✔️ Captures leads and qualifies them for sales teams.
✔️ Provides real-time information on dealership services.
2. Nova Team – AI Virtual Assistant for Dealership Employees
🔹 What it does: Nova Team is an internal AI assistant that supports dealership staff by streamlining workflows and reducing manual tasks.
🔹 Key features:
✔️ Assists employees with quick access to CRM, DMS, and service data.
✔️ Helps with customer follow-ups, lead tracking, and inventory queries.
✔️ Automates internal communications and task management.
✔️ Enhances productivity by providing instant AI-generated responses.
3. Nova Messaging – AI Virtual Assistant for WhatsApp & Customer Outreach
🔹 What it does: Nova Messaging extends dealership communication to WhatsApp and other messaging platforms, enabling AI-driven customer interactions outside of the website.
🔹 Key features:
✔️ Responds instantly to customer enquiries via WhatsApp, SMS, and social messaging channels.
✔️ Automates follow-ups, service reminders, and appointment confirmations.
✔️ Provides a seamless handover to human agents when necessary.
✔️ Ensures customer engagement across multiple channels, reducing inbound phone calls.
Novaco’s AI-powered solutions work independently or together as a fully integrated ecosystem, helping dealerships automate processes, enhance customer experience, and drive more sales.
Installation & Integration:
Seamlessly connect Novaco with your dealership's systems.
As soon as a dealership becomes a Novaco client, our operations team takes care of the entire onboarding process. The setup is designed to be as smooth and effortless as possible, requiring minimal effort from the dealership.
🔹 Step 1: Organisation Setup
✔️ We create the organisation within Novaco and add the showrooms and workshops.
✔️ We connect to the dealership’s internal systems (CRM, DMS, service booking tools).
✔️ For some integrations, we may require assistance from the dealership, but this is kept to a minimum.
🔹 Step 2: Customising the Virtual Assistant
✔️ We design a branded AI assistant that matches the dealership’s website colours and style.
✔️ We set up FAQs based on our experience, ensuring the assistant answers common dealership queries effectively.
✔️ The dealership completes a questionnaire, allowing us to tailor the assistant’s instructions to dealership-specific needs.
🔹 Step 3: Configuring Nova Team & Content Buckets
✔️ We create user accounts for the staff who need access to Nova Team.
✔️ We set up specific instructions for different user roles within the dealership.
✔️ We create content buckets containing brochures, price lists, and relevant documents for the brands the dealership represents.
✔️ One public bucket is configured for the website assistant, ensuring the AI can access and utilise relevant knowledge.
🔹 Step 4: Testing & Going Live
✔️ A test environment is created where the dealership can trial all functionalities.
✔️ The dealership provides feedback, and we make refinements where necessary.
✔️ Once the dealership is satisfied with the setup, we go live!
From this point, Nova is fully operational, handling customer queries, supporting dealership staff, and driving efficiency across multiple channels. 🚀
Novaco is designed to seamlessly integrate with dealership systems, ensuring a fully connected workflow that enhances customer interactions and internal efficiency.
🔹 Step 1: Identifying the Required Integrations
Before integration, we determine which dealership systems Novaco needs to connect with, such as:
✔️ CRM – To access customer data, track leads, and personalise interactions.
✔️ DMS (Dealer Management System) – To retrieve vehicle inventory, service history, and pricing information.
✔️ Workshop & Service Booking Tools – To allow Nova to schedule appointments and provide real-time status updates.
✔️ Menu Pricing Systems – To ensure accurate service pricing for customer queries.
✔️ Stock & Inventory Systems – To keep vehicle availability up to date across all channels.
🔹 Step 2: Establishing System Connections
✔️ Our operations team handles most of the integration work, requiring only minimal dealership involvement.
✔️ We connect Novaco via API or direct integration with supported systems.
✔️ Some platforms require dealership credentials or approval, which we will guide you through.
✔️ For non-supported systems, we explore custom integration options.
🔹 Step 3: Testing & Validation
✔️ Once connected, we run validation tests to ensure real-time data synchronisation.
✔️ We check that appointments, inventory, and customer interactions are being processed correctly.
✔️ The dealership gets access to a test environment to review the integration before going live.
🔹 Step 4: Final Adjustments & Go Live
✔️ After successful testing, we activate the live integration.
✔️ The dealership’s virtual assistants can now retrieve and update information automatically, reducing manual work.
✔️ Ongoing support is provided to monitor performance and make optimisations if needed.
With Novaco’s deep integration capabilities, dealerships can ensure real-time, AI-driven interactions with customers and staff while streamlining operations. 🚀
Installing AutoChat on a website:
Tailor AutoChat to fit your business needs.
Before you can start implementing AutoChat on a website you need to make sure you received at least one assistantId and one accessToken. Each assistant has a combination of one assistantId and one accessToken. If you do not have this information yet please reach out to our support team at support@autochat.ai.
Also please be aware of the fact that we support the latest 2 versions of Chrome and Safari. Other/older versions of other browsers probably also work but are not being actively supported.
A typical installation of the script looks like this
<script>
(function(){
var autochatConfig = {
assistantId: "INSERT ASSISTANTID",
accessToken: "INSERT ACCESSTOKEN",
locale: "NL", // or EN/FR
// To set up a link between the website and the car a consumer is looking at use one of these identification methods:
currentCarVin: "PLACE CAR VIN NUMBER HERE",
// - OR -
licensePlate: "PLACE CAR LICENSE PLATE NUMBER HERE",
// - OR -
stockNumber: "PLACE CAR STOCK NUMBER HERE"
};
var s=document.createElement("script");s.src="https://static.chatclient.autochat.ai/release/autochat.js?ver=1",s.async=!0,s.defer=!0,s.addEventListener("load",function(){autochat.init(autochatConfig)}),document.body.appendChild(s);
})()
</script>Don't use more than 1 vehicle identification method.
To install AutoChat in it’s most basic form, that means just the chat bubble, no CTA buttons and no vehicle identification you need to add 2 things:
Place this HTML below the opening <body> tag:
<div id="autochat-root"></div>
<div id="autochat-chat-overlay"></div>and place this Javascript above the closing </body> tag.
<script>
(function(){
var autochatConfig = {
assistantId: "INSERT ASSISTANTID",
accessToken: "INSERT ACCESSTOKEN",
locale: "NL", // or EN/FR
};
var s=document.createElement("script");s.src="https://static.chatclient.autochat.ai/release/autochat.js?ver=1",s.async=!0,s.defer=!0,s.addEventListener("load",function(){autochat.init(autochatConfig)}),document.body.appendChild(s);
})()
</script>Don’t forget to enter in the assistantId and accessToken
Installing via Google Tag Manager
If you are using GTM on your website you can also install AutoChat in that way.
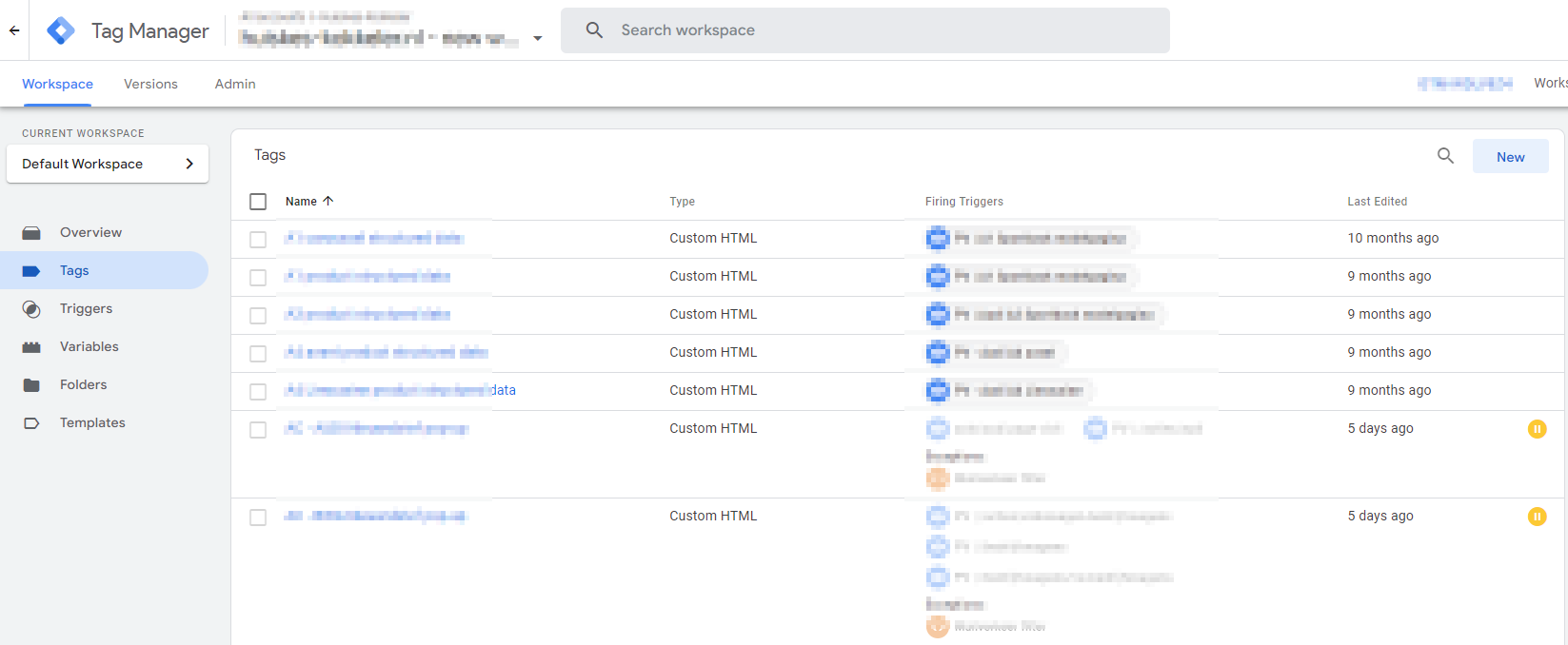
Step 1: log into Tag Manager and open tags

Step 2: click new
.png)
Step 3: click on tag configuration
.png)
Step 4: choose custom HTML
.png)
Step 5: enter in this code
<div id="autochat-root"></div>
<div id="autochat-chat-overlay"></div>
<script>
(function(){
var autochatConfig = {
assistantId: "INSERT ASSISTANTID",
accessToken: "INSERT ACCESSTOKEN",
locale: "NL", // or EN/FR
};
var s=document.createElement("script");s.src="https://static.chatclient.autochat.ai/release/autochat.js?ver=1",s.async=!0,s.defer=!0,s.addEventListener("load",function(){autochat.init(autochatConfig)}),document.body.appendChild(s);
})()
</script>Don’t forget to enter in the assistantId and accessToken
The result should look something like this:
.png)
Step 6: choose triggering
.png)
Step 7: assuming you want to show the bubble on all pages select all pages
.png)
Set a name
.png)
Click save
.png)
The result looks like this
.png)
Step 8: publish the changes to the website
.png)
.png)
.png)
The bubble should be visible on the website now
There are a couple of different ways to interact with AutoChat’s digital assistant on the website.
Via the chat bubble
Via a search bar
Via a dedicated call to action button
Via the chat bubble
If you install the basic version of our script the bubble will show up automatically if it is enabled in our dashboard.

Are you using a SPA and do you want to show the chat bubble only on certain pages? You can use this code to show it optionally:
window.dispatchEvent(new Event('autochat_hide_chat_bubble'));
// To re-enable the bubble after disabling it, use the following command:
window.dispatchEvent(new Event('autochat_show_chat_bubble'));Via a search bar
It is possible to install a search bar on your website that is connected with AutoChat.
<textarea id="question"></textarea><button onclick="autochat.askQuestionToAi(document.getElementById('question').value);">Ask question</button>Make sure you limit the amount of characters send as question to us is to 256.
Via a dedicated call to action button
Please see the dedicated page for this functionality.
To make sure you are using the full potential of our digital assistant we advise you to install specific CTA’s and connect our digital assistant to them.
You can use our digital assistant in the following scenario’s:
Some of these flows work better when we know which car the consumer is viewing at the moment (a so called vehicle detail page). To make optimal use of our functionalities make sure you enable the car identification.
Book an appointment
If you are unsure if the consumer wants to book a sales or aftersales appointment you can use this approach and let the consumer decide for himself:
<button onclick="autochat.askQuestion('I want to book an appointment');">Book appointment</button>Or in Dutch:
<button onclick="autochat.askQuestion('Ik wil een afspraak maken');">Afspraak maken</button>Book a showroom appointment
To create a button that starts the showroom flow you can use this code:
<button onclick="autochat.askQuestion('I want a showroom appointment');">Book showroom appointment</button>Or in Dutch:
<button onclick="autochat.askQuestion('Ik wil een showroomafspraak');">Ik wil een showroomafspraak</button>However if you want to give the consumer the opportunity to book a showroom appointment for the car he is looking at, you need to use a slightly different version:
<button onclick="autochat.askQuestion('I want to see this car', { vdp: true });">Book a showroom appointment for this car</button>Or in Dutch:
<button onclick="autochat.askQuestion('Ik wil deze auto zien', { vdp: true });">Ik wil deze auto graag zien</button>It is possible to skip 1 or more questions by adding additional information into the opening sentence, for example:
<button onclick="autochat.askQuestion('I want to book a showroom appointment for BMW');">Book showroom appointment for BMW</button>Or in Dutch:
<button onclick="autochat.askQuestion('Ik wil een showroomafspraak voor een BMW');">Ik wil een showroomafspraak voor een BMW</button>In the example above the assistant won’t ask for the brand because it already knows which brand the consumer is interested in.
You can also include a specific location and skip that question:
<button onclick="autochat.askQuestion('I want to book a showroom appointment at BMW Dealer 1');">Book showroom appointment at BMW Dealer 1</button>Or in Dutch:
<button onclick="autochat.askQuestion('Ik wil een showroomafspraak bij BMW Dealer 1');">Ik wil een showroomafspraak bij BMW Dealer 1</button>It is important that the name used here is exactly the same as defined in our dashboard.
Instead of using the name of the location in the opening sentence, it is also possible to use a filter:
<button onclick="autochat.askQuestion('I want to book a showroom appointment',{filterByLocationName:"Amsterdam"});">Showroom appointment</button>Book a testdrive appointment
To start the testdrive flow, use this code:
<button onclick="autochat.askQuestion('I want to book a testdrive appointment');">Book a testdrive appointment</button>Or in Dutch:
<button onclick="autochat.askQuestion('Ik wil een proefritafspraak');">Een proefrit boeken</button>If the you want to book a test drive for the car you are viewing right now use:
<button onclick="autochat.askQuestion('I want to book a testdrive for this car', { vdp: true });">Book a testdrive for this car</button>Or in Dutch:
<button onclick="autochat.askQuestion('Ik wil een proefritafspraak voor deze auto', { vdp: true });">Maak een proefrit in deze auto</button>You can add additional information in the opening sentence to skip certain questions:
<button onclick="autochat.askQuestion('I want to book a testdrive appointment for a BMW 1 serie');">Book a testdrive appointment for a BMW 1 serie</button>Or in Dutch:
<button onclick="autochat.askQuestion('Ik wil een proefritafspraak maken voor een BMW 1 serie');">Ik wil een proefritafspraak maken voor een BMW 1 serie</button>Trade in a car
If you want to start the trade in flow:
<button onclick="autochat.askQuestion('I want to trade in my current car');">Trade in my car</button>Or in Dutch:
<button onclick="autochat.askQuestion('Ik wil mijn auto inruilen');">Mijn auto inruilen</button>You can use the same code whether there is a car context or not meaning that if a consumer is on a vehicle detail page we will include the car he is viewing in the lead to the dealership.
Have all the sales flow under 1 CTA
You can also create one CTA button and let the consumer choose what he wants to do:
<button onclick="autochat.askQuestion('I\'m interested', { vdp: true });">I'm interested in this car</button>Or in Dutch:
<button onclick="autochat.askQuestion('Ik heb interesse in deze auto', { vdp: true });">Ik heb interesse in deze auto</button>Book workshop appointment
The most basic version to create a workshop appointment is:
<button onclick="autochat.askQuestion('I want to book a workshop appointment');">Book workshop appointment</button>Or in Dutch:
<button onclick="autochat.askQuestion('Ik wil een werkplaatsafspraak maken');">Werkplaatsafspraak maken</button>Or you can skip questions:
<button onclick="autochat.askQuestion('I want to book a workshop appointment for my BMW');">Book workshop appointment for a BMW</button><button onclick="autochat.askQuestion('I want to book a workshop appointment for my BMW at BMW Dealer 1');">Book workshop appointment for a BMW at BMW Dealer 1</button><button onclick="autochat.askQuestion('I want to book a workshop appointment',{filterByLocationName:"Birmingham"});">Showroom appointment</button>Or in Dutch:
<button onclick="autochat.askQuestion('Ik wil een werkplaatsafspraak maken voor een BMW');">Ik wil een werkplaatsafspraak maken voor een BMW</button><button onclick="autochat.askQuestion('Ik wil een werkplaatsafspraak maken bij BMW Dealer 1');">Ik wil een werkplaatsafspraak maken bij BMW Dealer 1</button><button onclick="autochat.askQuestion('Ik wil een werkplaatsafspraak maken',{filterByLocationName:"Amsterdam"});">Werkplaats afspraak</button>Create a contact request
If you want the consumer to leave his contact details so you can contact him later use:
<button onclick="autochat.askQuestion('I want a contact request');">Contact me</button>Or in Dutch:
<button onclick="autochat.askQuestion('Ik wil een contactverzoek indienen');">Neem contact met mij op</button>Enriching the consumer’s customer experience by letting AutoChat know which car he or she is currently viewing is very important.
At AutoChat we spend a great deal of our time building integrations with VMS (vehicle management system) systems. We do this so we can receive the current stock of a dealership. When we receive the stock we can enrich the experience for the consumer in the following ways:
We are able to answer questions about the car the consumer is viewing (single car).
We can help the consumer find the car he is looking for (stock wide).
We can let the sales person know exactly which car the consumer is interested in.
We can show the consumer the proper availability to choose from during the appointment creation because the car is linked to a specific location.
In case we don’t get the car identifier from the website or we, for whatever reason, did not receive the car in our database we often fall back to what we call a fall back version of a certain flow. This is a simplified version of the specific flow and often results in a less than optimal consumer experience.
There are multiple ways you can inform us about which car the consumer is interested in:
Adding the identifier via AutoChat Config
You can send us the identifier via the AutoChat config in which you also send us the specific credentials for the assistant that is being installed on the website like this:
<script>
(function(){
var autochatConfig = {
assistantId: "INSERT ASSISTANTID",
accessToken: "INSERT ACCESSTOKEN",
locale: "NL", // or EN/FR
// To set up a link between the website and the car a consumer is looking at use one of these identification methods:
currentCarVin: "PLACE CAR VIN NUMBER HERE",
// - OR -
licensePlate: "PLACE CAR LICENSE PLATE NUMBER HERE",
// - OR -
stockNumber: "PLACE CAR STOCK NUMBER HERE"
};
var s=document.createElement("script");s.src="https://static.chatclient.autochat.ai/release/autochat.js?ver=1",s.async=!0,s.defer=!0,s.addEventListener("load",function(){autochat.init(autochatConfig)}),document.body.appendChild(s);
})()
</script>It is important to note that you can only use one identification method at a time. If we find multiple cars we will always send back an empty result which means the assistant doesn’t know which car it is about.
stockNumer often represents an internal number coming from the Vehicle Management System.
Add the identifier via a HTML tag
Alternatively you can also send us the car identifier by adding this HTML tag anywhere on the vehicle detail page:
<div id="autochat-car-id" data-car-id="abc"></div>The information in the tag doesn’t have to be visible on the page.
Add the identifier in the CTA button
In some scenario’s, for example when you want to install a CTA per car on a stock overview page, it can be helpful to implement a car identifier per CTA button. This is an example of a test drive button that has the car identifier inside:
<button onclick="autochat.askQuestion('I want a testdrive appointment for this car', { vdp: true, currentCarVin: 'ZFA3120000JB11486' });">I want to testdrive this car</button>
If you want to test if the integration is created successfully between the website and AutoChat you can do the following. Open up a vehicle detail page and start a chat by click on “ask a question” in the chat bubble. If you see a car pop up on the right side of the chat interface you know the integration is set up successfully.

